Stylish Image Slider Script For Blogger
আসসালামু আলাইকুম।আজকের টপিকটি হচ্ছে ব্লগারের একটি সুন্দর স্ক্রিপ্ট নিয়ে।যেটার নাম হচ্ছে Image Slider Script । এই স্ক্রিপ্টটি দিয়ে আপনি আপনার ব্লগার সাইটের যেকোনো পোস্টের ভিতর কিছু ইমেজ কে স্লাইডার হিসেবে উপস্থাপন করতে পারবেন।যেটির মাঝে কিছুটা অ্যানিমেশন থাকবে , যা আপনাকে এবং আপনার ভিজিটর কে মুগ্ধ করবে বলে আশা করি।
অন্যান্য সব স্ক্রিপ্ট , যেগুলো আমি আপনাদের সাথে শেয়ার করেছি।সেগুলো যদি হেল্পফুল হয়ে থাকে,তবে আশা রাখি আপনি এই স্ক্রিপ্টটি ও পছন্দ করবেন।
ইমেজ স্লাইডার হলো আপনার ওয়েবসাইটের শো কেস এর মত।এটির কাজ হলো, আপনার সাইটের ডিজাইন আরেকটু প্রফেশনাল করে দেয়া।আপনারা যারা ব্লগিং করেন,তারা হয়তো Fletro Pro টেমপ্লেটটি চিনে থাকবেন।আমি টেমপ্লেটটি শেয়ার করেছি।চাইলে প্রোফাইল থেকে দেখে আসতে পারেন।Flerro Pro Template এর হোমপেজ এর উপরের অংশে পেয়ে যাবেন ইমেজ স্লাইডার। যেটি টেমপ্লেটটি ডিজাইন অনেকটা প্রফেশনাল করে দিয়েছে।
আজ আমি সেই, ইমেজ স্লাইডার এর স্ক্রিপ্ট শেয়ার করতে যাচ্ছি আপনাদের সাথে।যেটি দিয়ে আপনারা যেকোনো পোস্টের ভিতরে, যেখানে ইচ্ছে ইমেজ স্লাইডার ইউজ করতে পারেন।ইমেজ স্লাইডার যেমন আপনার সাইটের ডিজাইন প্রফেশনাল করে দিবে,তার পাশাপাশি কেউ যদি ইমেজ স্লাইডার এর কোনো ইমেজ এ ক্লিক করে,তবে আপনার দেয়া লিংকে নিয়ে যাবে উক্ত ভিজিটর কে।

কিভাবে ইমেজ স্লাইডার স্ক্রিপ্ট অ্যাড করবেন?
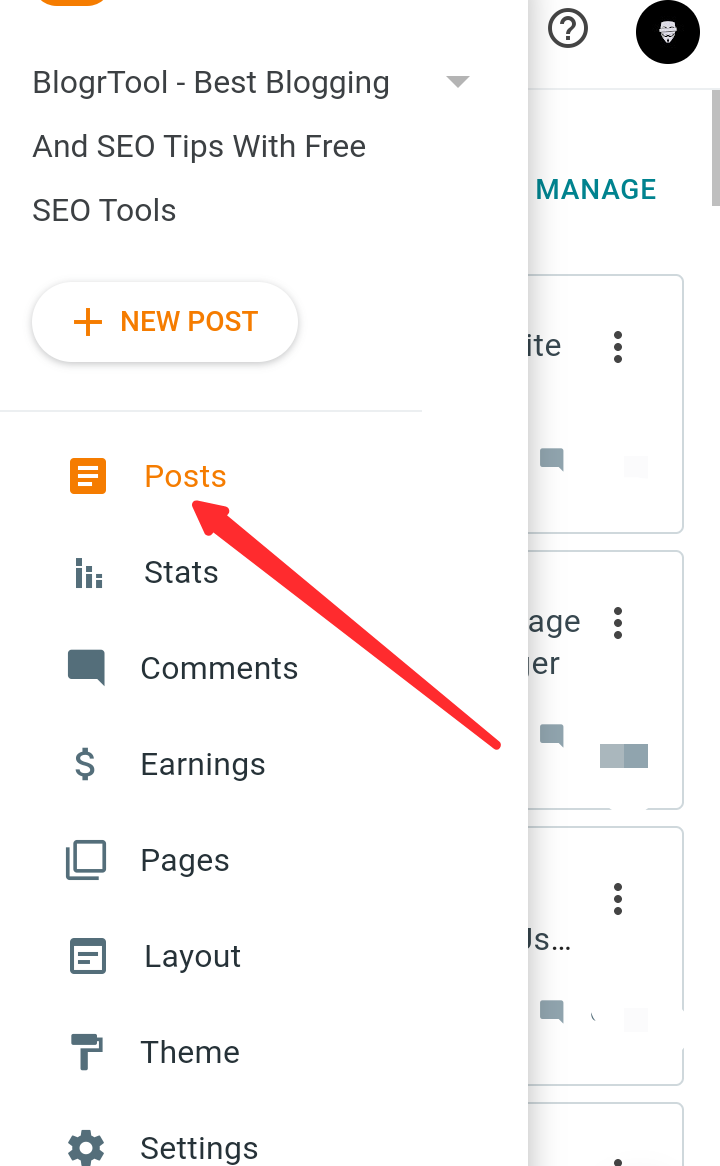
প্রথমে যাবেন ব্লগার ড্যাশবোর্ড এ
তারপর যাবেন পোস্ট এ

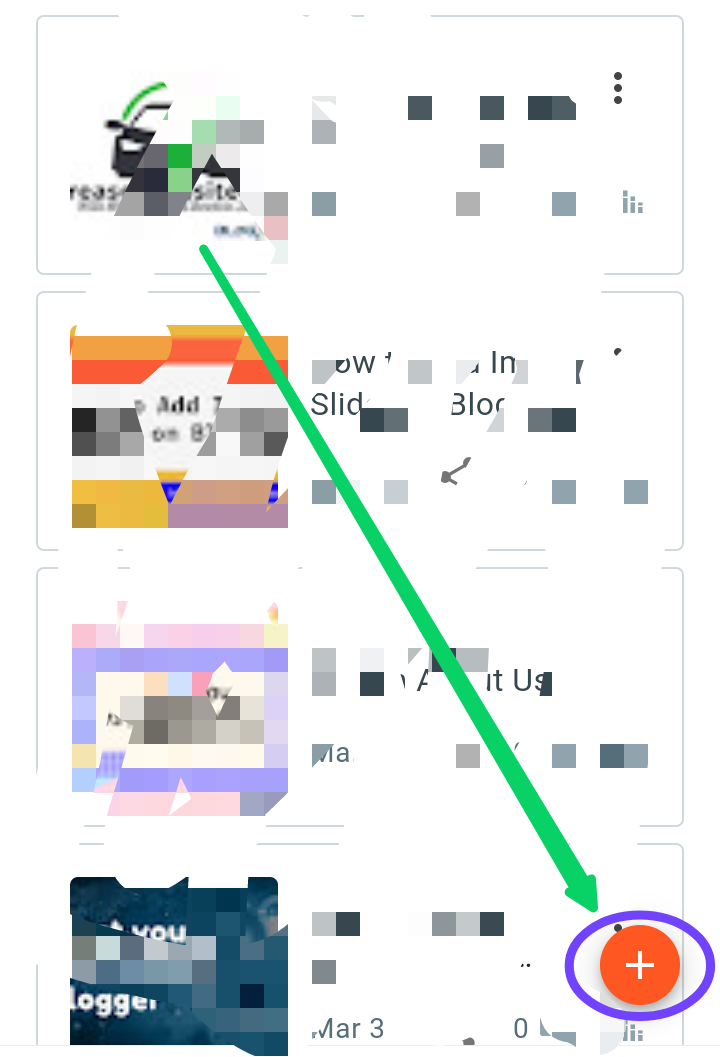
Add New Post

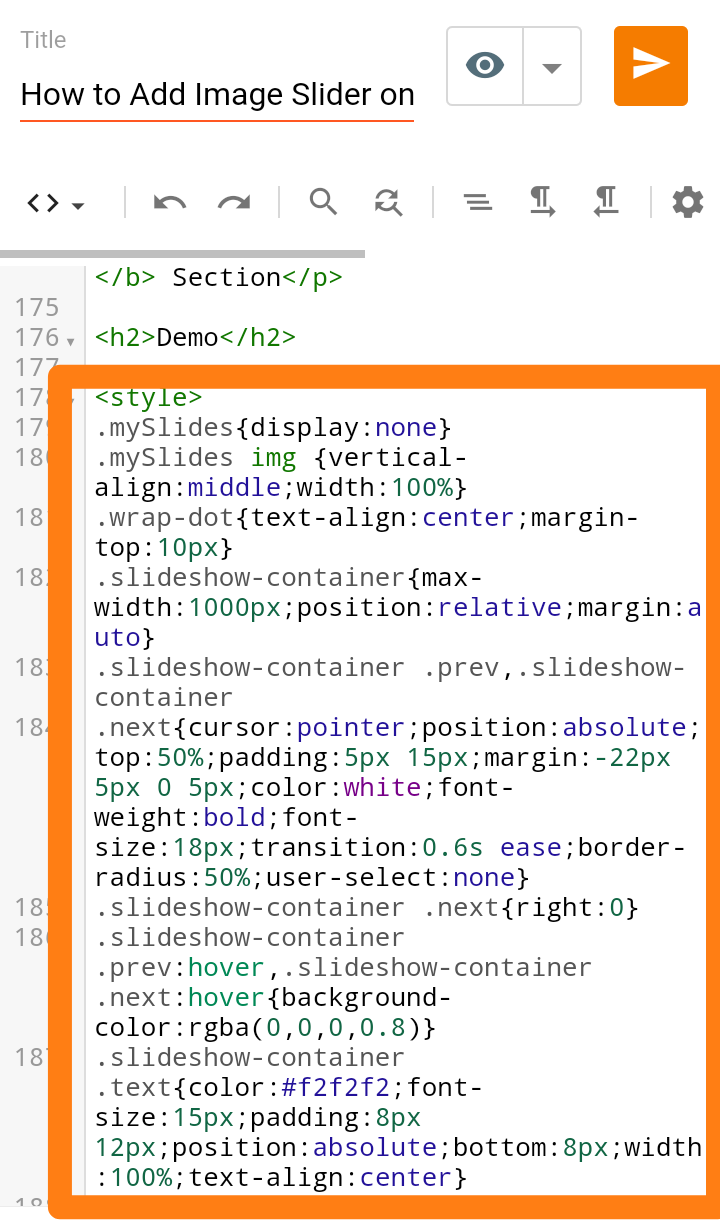
পোস্টের যে জায়গায় স্লাইডার টি অ্যাড করতে চান,সেখানে নিচের দেয়া স্ক্রিপ্টটি অ্যাড করে দিন।
<style>
.mySlides{display:none}
.mySlides img {vertical-align:middle;width:100%}
.wrap-dot{text-align:center;margin-top:10px}
.slideshow-container{max-width:1000px;position:relative;margin:auto}
.slideshow-container .prev,.slideshow-container
.next{cursor:pointer;position:absolute;top:50%;padding:5px 15px;margin:-22px 5px 0 5px;color:white;font-weight:bold;font-size:18px;transition:0.6s ease;border-radius:50%;user-select:none}
.slideshow-container .next{right:0}
.slideshow-container .prev:hover,.slideshow-container .next:hover{background-color:rgba(0,0,0,0.8)}
.slideshow-container .text{color:#f2f2f2;font-size:15px;padding:8px 12px;position:absolute;bottom:8px;width:100%;text-align:center}
.wrap-dot .dot{cursor:pointer;height:15px;width:15px;margin:0 2px;background-color:#bbb;border-radius:50%;display:inline-block;transition:background-color 0.6s ease}
.wrap-dot .dot.active{background-color:#00ff00;width:30px;border-radius:20px}
.fade{-webkit-animation-name:fade;-webkit-animation-duration:1.5s;animation-name:fade;animation-duration:1.5s}
@-webkit-keyframes fade{from{opacity:.4}to{opacity:1}}@keyframes fade{from{opacity:.4}to{opacity:1}}
@media only screen and (max-width:300px){.slideshow-container
.prev,.slideshow-container .next,.slideshow-container .text{font-size:11px}} </style>
<div class="slideshow-container">
<div class="mySlides fade">
<a href='#'>
<img src="https://www.w3schools.com/howto/img_snow_wide.jpg"/>
<div class="text">Caption Text</div>
</a>
</div>
<div class="mySlides fade">
<a href='#'>
<img src="https://www.w3schools.com/howto/img_mountains_wide.jpg"/>
<div class="trickbd-ad inside-post-ad inside_posts_p_1_ad_code" style="margin-top: 10px; margin-bottom: 10px"><div class="g-ytsubscribe" data-channelid="UC3OTCCJNrjyPhcRFzLPYd3g" data-layout="full" data-theme="dark" data-count="default"></div>
<!-- <script id="GNR11814">
(function (i,g,b,d,c) {
i[g]=i[g]||function(){(i[g].q=i[g].q||[]).push(arguments)};
var s=d.createElement(b);s.async=true;s.src=c;
var x=d.getElementsByTagName(b)[0];
x.parentNode.insertBefore(s, x);
})(window,'gandrad','script',document,'//content.green-red.com/lib/display.js');
gandrad({siteid:4387,slot:11814});
</script>
End of G&R_300x250 -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-3835532944205431"
data-ad-slot="6270061085"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>
<div class="text">Caption Two</div>
</a>
</div>
<div class="mySlides fade">
<a href='#'>
<img src="https://www.w3schools.com/howto/img_nature_wide.jpg"/>
<div class="text">Caption Three</div>
</a>
</div>
<div class="mySlides fade">
<a href='#'>
<img src="https://www.w3schools.com/howto/img_nature_wide.jpg"/>
<div class="text">Caption Three</div>
</a>
</div>
<a class="prev" onclick="prevSlide()">❮</a>
<a class="next" onclick="showSlides()">❯</a>
</div>
<div class='wrap-dot'>
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
</div>
<script>
var timeOut = 2000;
var slideIndex = 0;
var autoOn = true;
autoSlides();
function autoSlides() {
timeOut = timeOut - 20;
if (autoOn == true && timeOut < 0) {
showSlides();
}
setTimeout(autoSlides, 20);
}
function prevSlide() {
timeOut = 2000;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
<div class="trickbd-ad inside-post-ad inside_posts_p_8_ad_code" style="margin-top: 10px; margin-bottom: 10px"><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-3835532944205431"
data-ad-slot="6270061085"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>
dots[i].className = dots[i].className.replace(" active", "");
}
slideIndex--;
if (slideIndex > slides.length) {
slideIndex = 1
}
if (slideIndex == 0) {
slideIndex = 4
}
slides[slideIndex - 1].style.display = "block";
dots[slideIndex - 1].className += " active";
}
function showSlides() {
timeOut = 2000;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
dots[i].className = dots[i].className.replace(" active", "");
}
slideIndex++;
if (slideIndex > slides.length) {
slideIndex = 1
}
slides[slideIndex - 1].style.display = "block";
dots[slideIndex - 1].className += " active";
}
</script>
তারপর পোস্টটি পাবলিশ করে দিন।এবং ভিজিট করে দেখুন আপনার ইমেজ স্লাইডার শো করতেছে।
